前言
自从小 tan 上次出了一篇关于用 Sketch 制作自定义的 APP 下拉刷新 GIF 动画后,有不少小伙伴说期待出一篇关于 Sketch 制作 GIF 动画的详细教程。由于前段时间小 tan 都在忙于私人的家事,一直都没有及时的更新文章。正好趁着这举国同庆,作为技术宅的我们都在家里百无聊赖的时间里为大家走一波,献上大家期待已久的一篇文章。请叫我好先生。
使用 Sketch 不仅能够制作静态的 UI 图,也能制作炫酷的 GIF 动图。这功劳还是要仰仗强大的 AnimateMate 插件。这边文章讲述了 AnimateMate 插件的安装和使用,并结合实践讲述了常用动画的基本使用,目的就是为了能让大家快速上手。
AnimateMate 插件的安装
Sketch 有两种安装插件的方法,一种是传统的安装方式,即将插件解压后放到 Plugins 文件目录下,重启 Sketch 即可。但是这种安装方法需要一个个的去找插件,非常麻烦。
我这里给大家介绍第二种安装插件的方法,就是先下载一个 Sketch 插件管理工具 Sktch Toolbox,通过 Sketch Toolbox 可以很方便的对插件进行安装和卸载,就像 Xcode 下的 Alcatraz 一样。这里贴上 Sketch Toolbox 的下载地址:http://sketchtoolbox.com/,下载并安装后即可使用。打开 Sketch Toolbox,然后搜索 AnimateMate 插件,点击 Install 即可安装,是不是很简单。
AnimateMate 插件使用
1. 功能介绍
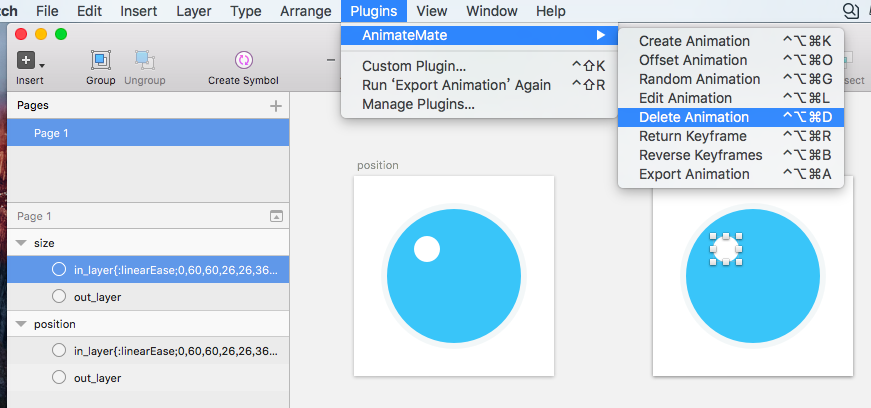
插件的功能还是比较简单明了的,AnimateMate 总共提供了三种创建动画的方式,分别是 Create Animateion(基本动画),Offect Animation(偏移动画),Random Animation(随机动画),这里我们只讲解基本动画的使用。
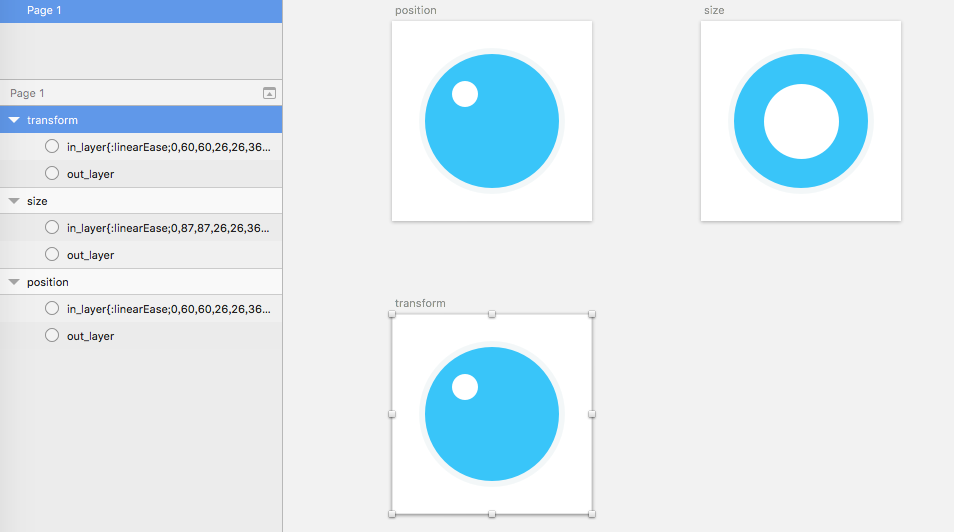
Create Animation:创建基本动画,包括 Postion,Size,Transform,Opacity 等属性的动画。Edit Animation:编辑动画,对动画的属性值进行编辑。Delete Animation:删除动画,如果动画不需要了,可以通过该功能进行删除。Retrun Keyframe:返回某一刻的关键帧 layer 的状态,比如一个矩形第 0 个关键帧的横坐标为 10,第 10 个关键帧的横坐标为 100,那么我们返回这个矩形第 0 个关键帧的状态,此刻该矩形就会回到横坐标为 10 的位置。这样一个功能的好处就是方便查看各个关键帧的状态。Reverse Keyframe:反转一个范围内关键帧的动画。比如从 0 到 10 这 10 个关键帧中一个矩形的动画是从横坐标为 10 变为 100。那么反转这个矩形 0 到 10 关键帧之间的动画之后,该矩形的动画就变成了从横坐标为 100 变为 10。一般这个功能比较少用到。Export Animation:导出动画,选择对应的画板把动画导出。导出动画如果选择单个图层来导出,那么将只会导出这个图层的动画效果,其他图层的动画将被忽略,所以我们一般选择对应的画板来导出整个画板的动画。导出动画可以既可以导出 PNG 图片集合也可以导出 GIF 动画。
2. 创建动画原理
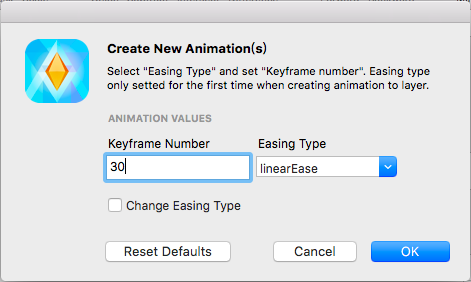
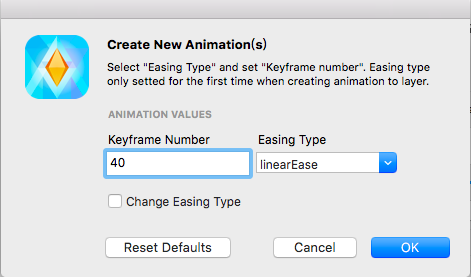
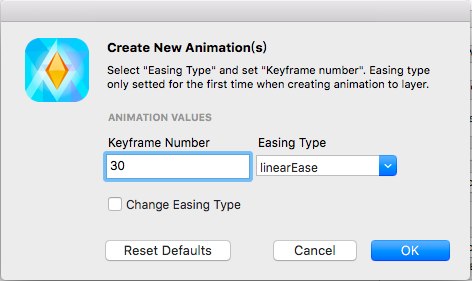
AnimateMate 创建基本动画只需要设置三个值,分别是 Properties(属性值)、Keyframe Number(关键帧个数)、Easing Type(动画过度效果)。
Properties:属性的变化。AnimateMate 支持Position(X 和 Y)、Size(Width 和 Height)、Transform(Rotate)、Opacity 等属性的动画。Keyframe Number:Keyframe Number 即为关键帧的个数。关键帧的个数决定着动画执行的长短。Easing Type:Easing Type 即为动画过度效果。Easing 是 jQuery 自定义动画用来设置动画过度效果的一个参数,在 jQuery Easing Plugin 中提供了像 linearEase、easeOutExpo、easeOutBounce 等 30 多种效果。AnimateMate 插件同样也提供了所有的效果供大家使用,大家可以点击 https://easings.net/zh-cn 去看每一种 easing 的演示效果。
AnimateMate 实践演示
1. Position 动画
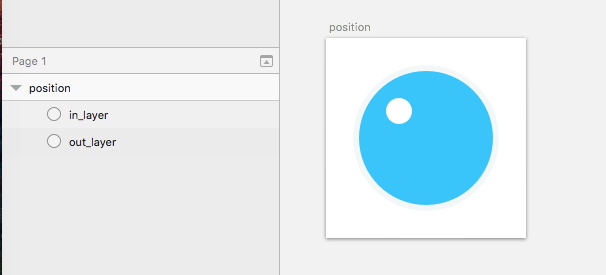
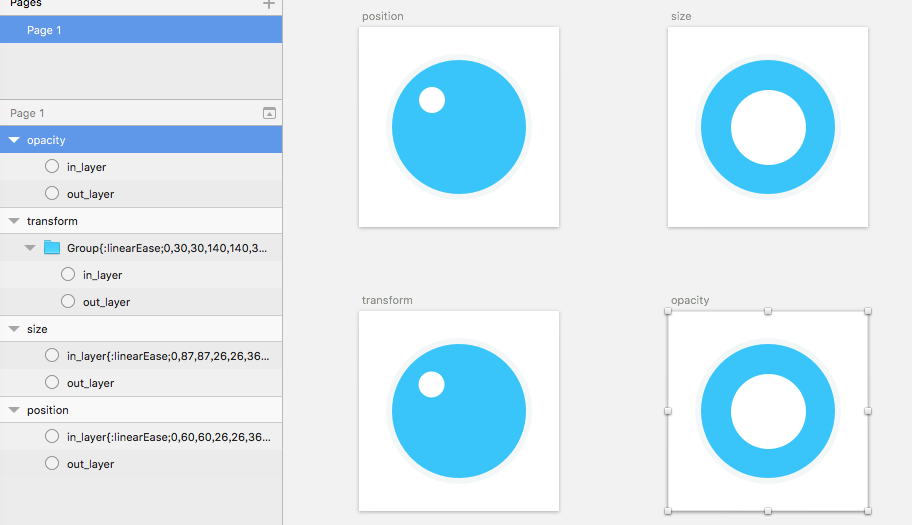
1.1 Position 动画最终实现的效果

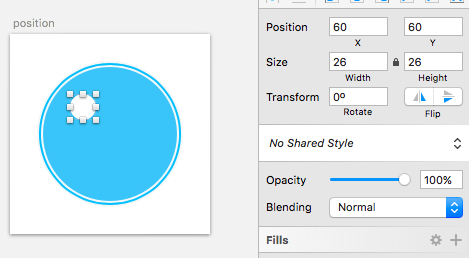
1.2 首先创建一个 200x200 的画板,命名为 position,然后画一个大小为 140x140 的圆,命名为 out_layer,填充颜色为 #F6F6F6;Borders 大小为 6,颜色为 #F4F7F8。再画一个大小为 26x26 大小的圆,命名为 in_layer,填充颜色为白色。

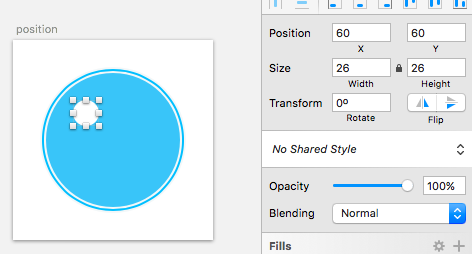
1.3 选择 in_layer,设置横坐标和纵坐标都为 60,然后选择 Plugins -> AnimateMate -> Create Animation。

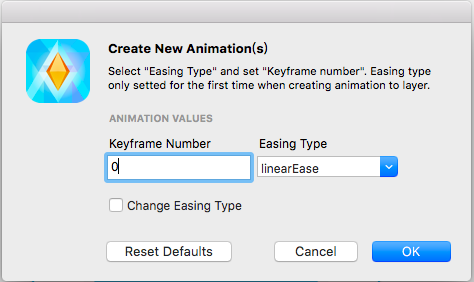
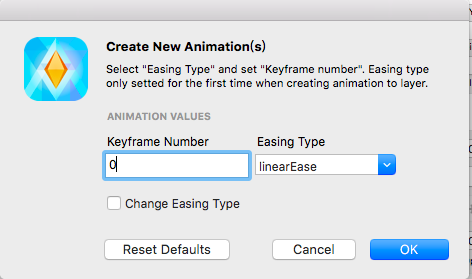
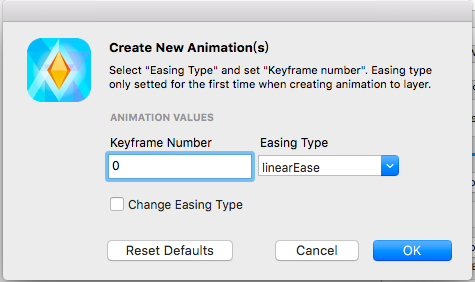
1.4 创建第 0 帧的动画。Keyframe Number 为 0,Easing Type 保持默认值 linearEase。

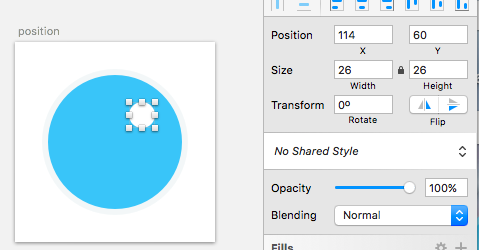
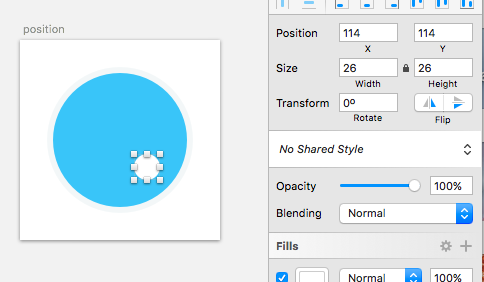
1.5 选择 in_layer,设置横坐标为 114,纵坐标都为 60,然后选择 Plugins -> AnimateMate -> Create Animation。

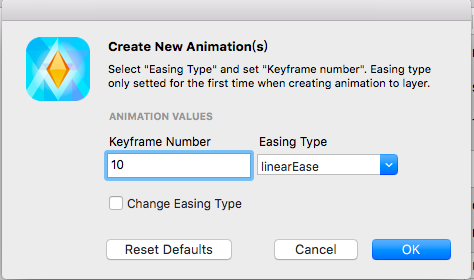
1.6 创建第 10 帧的动画(我总共设置了 40 帧动画,每一次转折为 10 个帧,如果你觉得 10 个帧运动太快,可以添加关键帧的个数)。Keyframe Number 为 10,Easing Type 保持默认值 linearEase。

1.7 选择 in_layer,设置横坐标和纵坐标都为 114,然后选择 Plugins -> AnimateMate -> Create Animation。

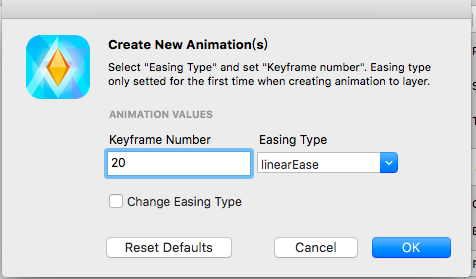
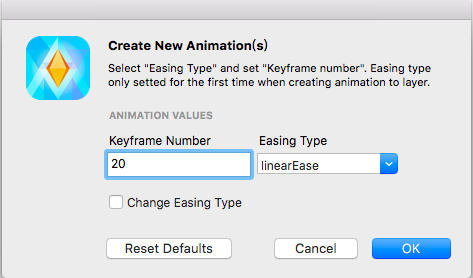
1.8 创建第 20 帧的动画。Keyframe Number 为 20,Easing Type 保持默认值 linearEase。

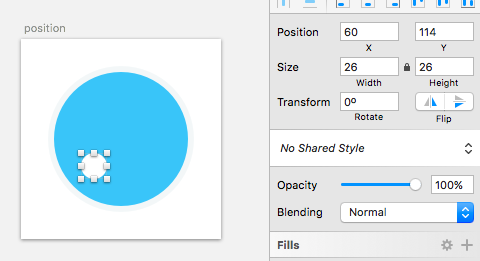
1.9 选择 in_layer,设置横坐标为 60,纵坐标为 114,然后选择 Plugins -> AnimateMate -> Create Animation。

1.10 创建第 30 帧的动画。Keyframe Number 为 30,Easing Type 保持默认值 linearEase。

1.11 选择 in_layer,设置横坐标和纵坐标都为 60,然后选择 Plugins -> AnimateMate -> Create Animation。

1.12 创建第 40 帧的动画。keyframe Number 为 40,Easing Type 保持默认值 linearEase。

1.13 选中 position 画板,选择 Plugins -> AnimateMate -> Export Animation 导出动画即可。
2. Size 动画
2.1 Size 动画最终实现的效果

2.2 Copy 一份 position 画板,并命名为 size。

2.3 选中 in_layer,选择 Plugins -> AnimateMate -> Delete Animation 删除 in_layer 上的动画效果。

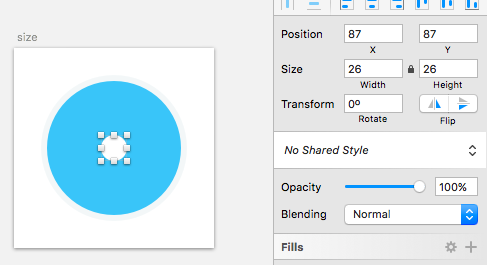
2.4 选择 in_layer,设置 in_layer 的大小为 26x26。选择 Plugins -> AnimateMate -> Create Animation。

2.5 创建第 0 帧的动画。Keyframe Number 为 0,Easing Type 保持默认值 linearEase。

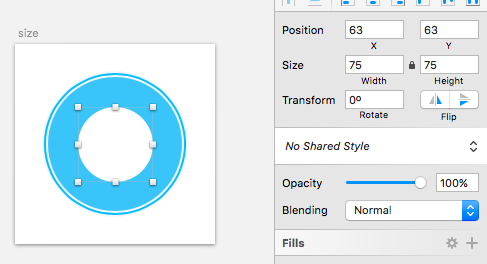
2.6 选择 in_layer,设置 in_layer 的大小为 75x75。选择 Plugins -> AnimateMate -> Create Animation。

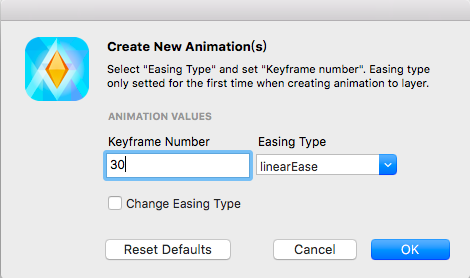
2.7 创建第 30 帧的动画。Keyframe Number 为 30,Easing Type 保持默认值 linearEase。

2.8 选中 size 画板,选择 Plugins -> AnimateMate -> Export Animation 导出动画即可。
3. Transform 动画
3.1 Transform 动画最终实现效果

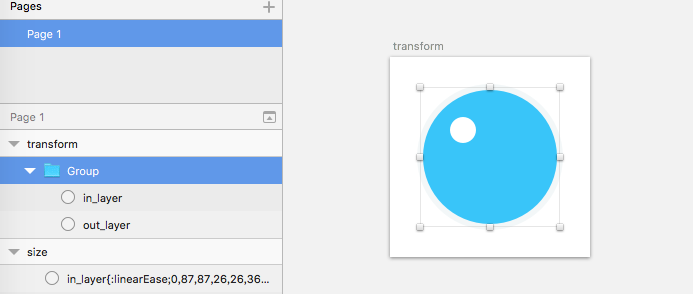
3.2 Copy 一份 position 画板,命名为 transform。

3.3 选中 in_layer 和 out_layer 建成组 Group。

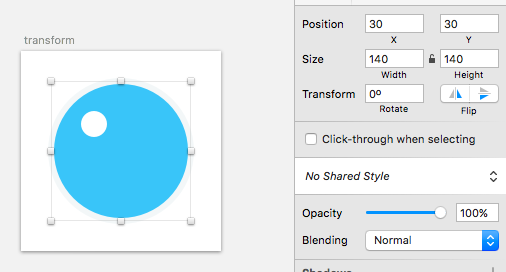
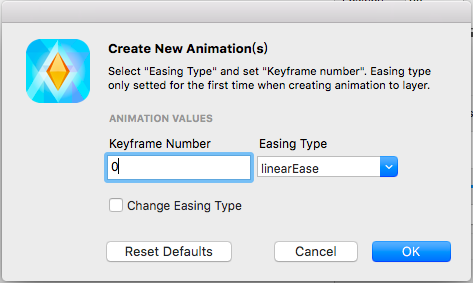
3.4 选中 Group,设置 Rorate 为 0°,选择 Plugins -> AnimateMate -> Create Animation。

3.5 创建第 0 帧的动画。Keyframe Number 为 0,Easing Type 保持默认值 linearEase。

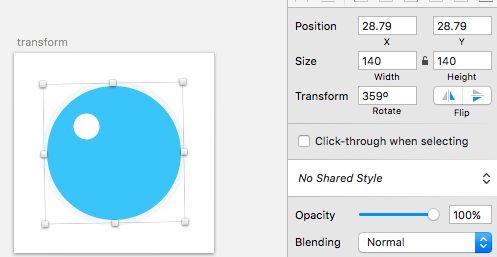
3.6 选中 Group,设置 Rorate 为 359°,选择 Plugins -> AnimateMate -> Create Animation。

3.7 创建第 40 帧的动画。Keyframe Number 为 40,Easing Type 保持默认值 linearEase。

3.8 选中 transform 画板,选择 Plugins -> AnimateMate -> Export Animation 导出动画即可。
4. Opacity 动画
4.1 Opacity 动画最终实现效果

4.2 Copy 一份 size 画板,命名为 opacity。

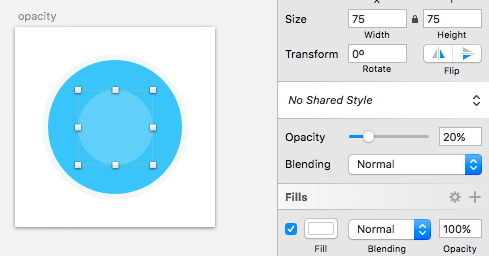
4.3 选中 in_layer,设置其 Opacity 为 100%,选择 Plugins -> AnimateMate -> Create Animation。

4.4 创建第 0 帧的动画。Keyframe Number 为 0,Easing Type 保持默认值 linearEase。

4.5 选中 in_layer,设置其 Opacity 为 20%,选择 Plugins -> AnimateMate -> Create Animation。

4.6 创建第 30 帧的动画。Keyframe Number 为 30,Easing Type 保持默认值 linearEase。

4.7 选中 opacity 画板,选择 Plugins -> AnimateMate -> Export Animation 导出动画即可。
5. 组合动画
以上所有的动画中都是单个图层在进行动画,那么问题来了,当我们要设置多个图层一起进行动画该如何处理。
有两种情况,一种是多个图层之间做的动画是相同的;一种是多个图层之间做的动画是不同的。
当多个图层所做的动画是相同的时候,那么我们在设置动画的时候可以同时选中多个图层。当多个图层所做的动画不相同时,比如我要让两个圆一个做放大动画一个做缩小动画,那么我们就可以分别对这两个圆设置动画即可。
5.1 Group 动画的最终实现效果

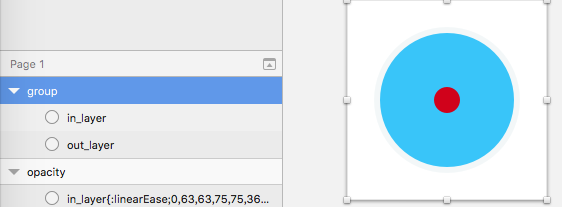
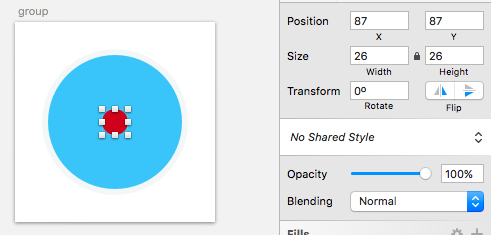
5.2 Copy 一份 position 画板,命名为 group。将 in_layer 放到中间位置,设置其填充颜色为红色。

5.3 选择 in_layer,设置其大小为 26x26,选择 Plugins -> AnimateMate -> Create Animation。

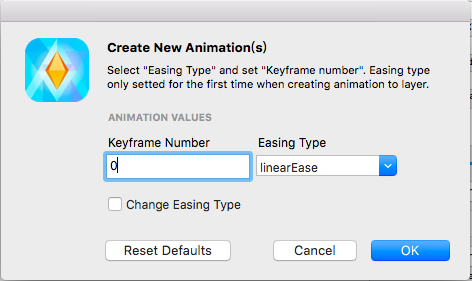
5.4 创建 in_layer 的第 0 帧的动画。Keyframe Number 为 0,Easing Type 保持默认值 linearEase。

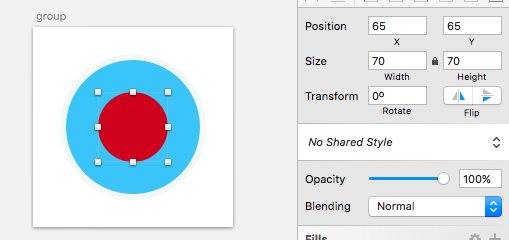
5.5 选择 in_layer,设置其大小为 70x70,选择 Plugins -> AnimateMate -> Create Animation。

5.6 创建 in_layer 的第 20 帧的动画。Keyframe Number 为 20,Easing Type 保持默认值linearEase。

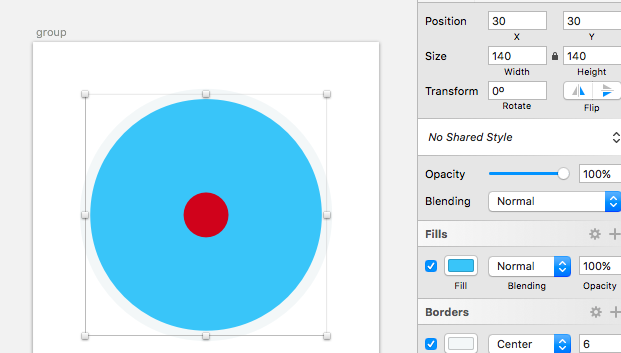
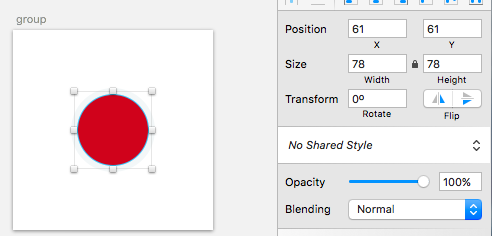
5.7 选择 out_layer,设置其大小为 140x140,选择 Plugins -> AnimateMate -> Create Animation。

5.8 创建 out_layer 的第 0 帧的动画。Keyframe Number 为 0,Easing Type 保持默认值 linearEase。

5.9 选择 out_layer,设置其大小为 78x78,选择 Plugins -> AnimateMate -> Create Animation。

5.10 创建 out_layer 的第 20 帧的动画。Keyframe Number 为 20,Easing Type 保持默认值 linearEase。

5.11 选中 group 画板,选择 Plugins -> AnimateMate -> Export Animation 导出动画即可。
6. Easing Type 的使用
给我们的动画设置合理的 Easing Type 可以让我们的动画更富有新意,更接近真实。比如我们要制作一个弹簧的动画,那么单单只靠线性过度效果是无法实现的,借助 Easing Type 中的 easeOutElastic 过度效果则可以轻松实现。
6.1 Easing 动画的最终实现效果

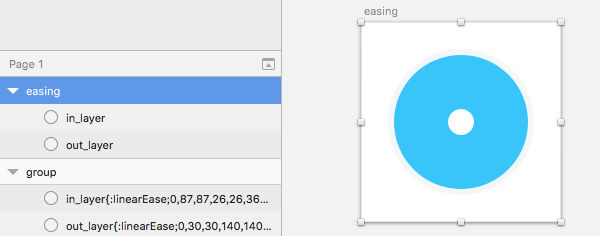
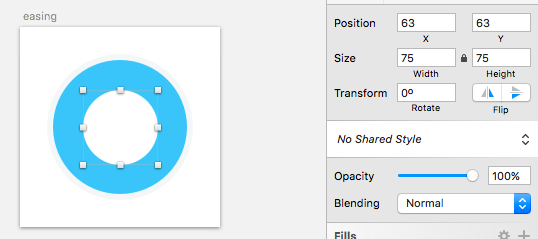
6.2 Copy 一份 position 画板,命名为 easing。将 in_layer 放到中间位置。

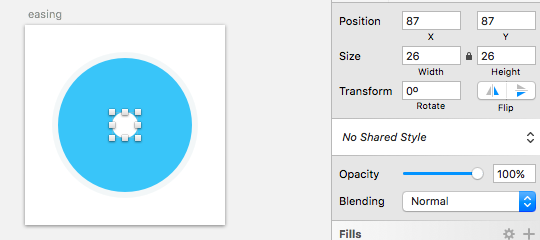
6.3 选择 in_layer,设置其大小为 26x26,选择 Plugins -> AnimateMate -> Create Animation。

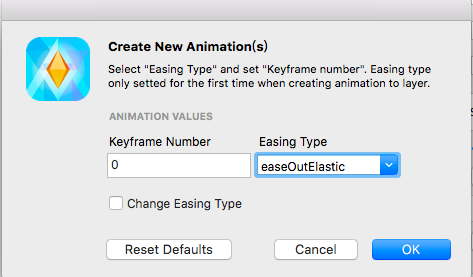
6.4 创建第 0 帧的动画。Keyframe Number 为 0,Easing Type 设置为 easeOutElastic。

6.5 选择 in_layer,设置其大小为 75x75,选择 Plugins -> AnimateMate -> Create Animation。

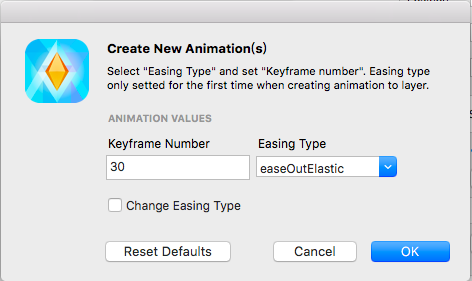
6.6 创建第 30 帧的动画。Keyframe Number 为 30,Easing Type 这里可以随意设置。

6.7 选中 easing 画板,选择 Plugins -> AnimateMate -> Export Animation 导出动画即可。
总结
本篇文章讲述了 AnimateMate 插件制作 GIF 动画的原理和功能介绍,并结合实际讲述了常见属性动画的实现和 Easing Type 的使用,目的是让大家能够快速上手。记住一点,动画的制作方法是很简单的,缺乏的还是想象力。不过 AnimateMate 制作动画也是有其局限性的,对于非线性动画 AnimateMate 还是无能为力的。
这里我把文中所有的 Sketch 源文件 也提供出来,供大家参考。有什么问题可以在评论区贴出来,也可以微博私信我。祝大家节日愉快。
版权声明
本博客所有的转载文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者peaktan和本文原始地址:https://www.jianshu.com/p/81287da2136b
(完)
