今天碰到个问题:
VSCode 资源管理器下加载多个项目(微前端多个微应用),每个项目下的 .eslintignore 配置并未生效,ESLint 插件针对已忽略的文件仍然会提示警告。
看到个 Issue:https://github.com/Microsoft/vscode-eslint/issues/238
猜到可能是因为 VSCode 无法识别每个项目下的 .eslintignore 文件所致,它默认只会识别根目录下这个文件。
于是将此文件复制到根目录下,一经测试确实生效了。
但这并不是好的解决方案。
又查了下ESLint插件的配置说明:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

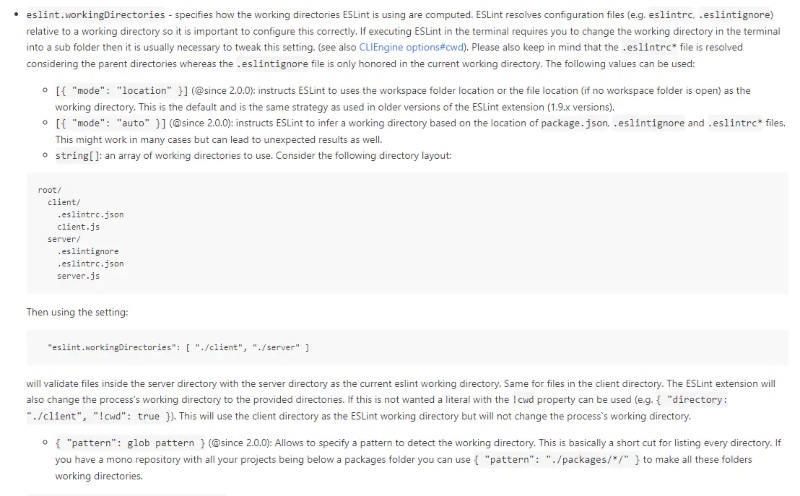
有一个配置项可以指定工作目录,eslint.workingDirectories。
值有4种类型:
[{ "mode": "location" }]默认模式,取当前根目录。[{ "mode": "auto" }]根据package.json.eslintignore.eslintrc*三个文件去确定一个工作目录,但是不太推荐使用,因为会导致一些意料不到的问题。string[]手动指定目录列表,可以用,但是要经常维护[{ "pattern": "./packages/*/" }]最好的解决方案,通过正则匹配,特别适合monorepo项目结构。
最终我采用了方案 4,搞定。
版权声明
本博客所有的转载文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者可乐爸和本文原始地址:https://juejin.cn/post/6844904135733706760
