背景
本地开发时,后端接口因为非同一个域名,会触发浏览器的跨域问题。为了开发方便,使用 Charles 修改接口 Header/Access-Control-Allow-Origin 值为访问的浏览器地址,便可绕过这个同源限制。
配置 Charles
例如:浏览器地址是 http://127.0.0.1:8080,访问接口 http://example.com。
Config:
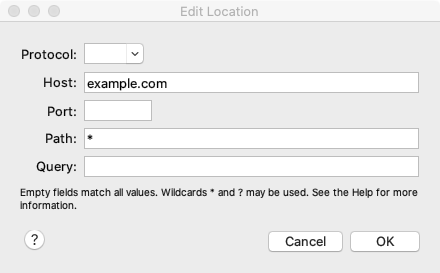
Charles -> Tools -> RewriteLocation:
Host: example.com
Path: *
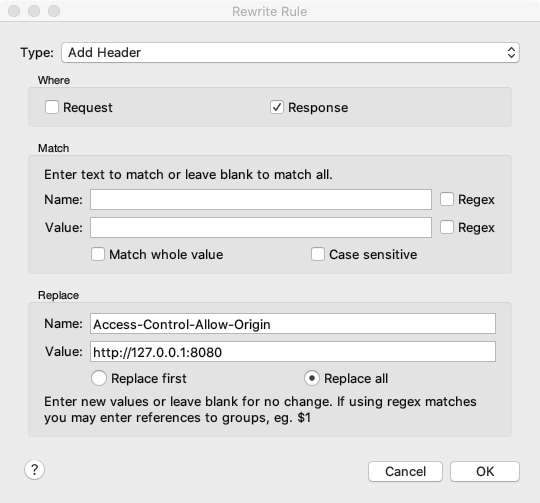
Rewrite Rule:
Type: Add Header
Where: Response
Replace - Name: Access-Control-Allow-Origin
Replace - Value: http://127.0.0.1:8080
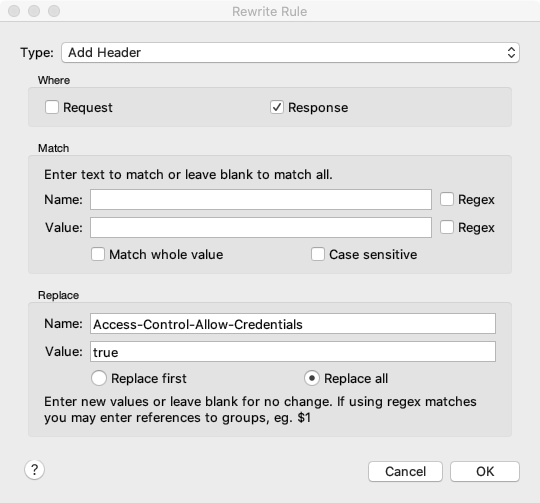
Rewrite Rule:
Type: Add Header
Where: Response
Replace - Name: Access-Control-Allow-Credentials
Replace - Value: true
版权声明
本博客所有的原创文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者后除和本文原始地址:https://blog.mazey.net/2868.html
(完)

