读完时间:2021 年 8 月 18 日
出版时间:2018 年 5 月
viewBox 和 preserveAspectRatio
viewBox的值并没有带单位,这是因为SVG可视空间并不是基于像素来设定的,而是一个可任意延展的空间,这样就可以适应许多不同的尺寸。
响应式SVG、组和绘制路径
通常不会在CSS内定义SVG的width和height,因为担心CSS文件不能被正常加载。如果同时也没有在SVG中设置width和height属性,那么SVG就会继承父级的宽高,这样就完美地达到响应适配的效果了。
g标签中设置的样式可以影响它的子级元素。
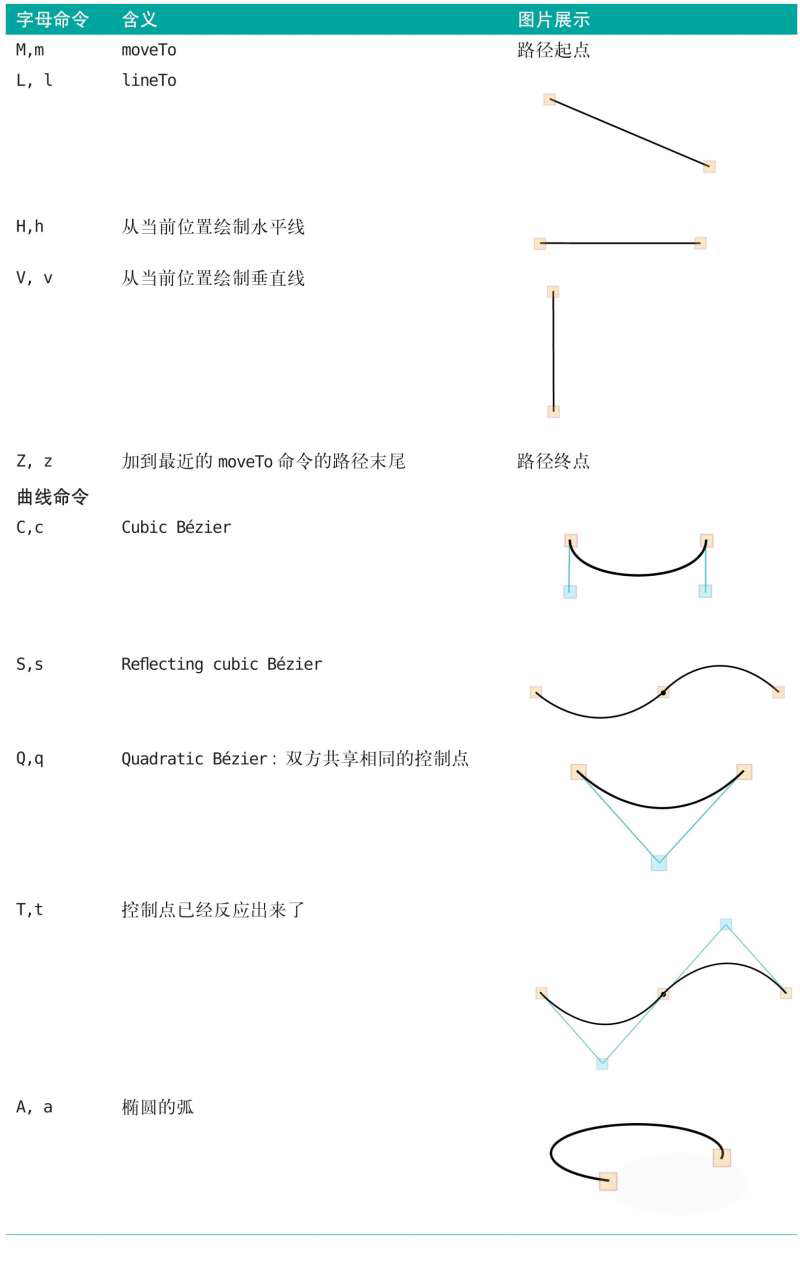
表1-1向我们展现了path中的各种命令的含义,命令都有大小写之分,大写命令定义的是相对路径,而小写命令定义的是绝对路径。

表1-1 路径语法
SVG 的导出、建议及优化
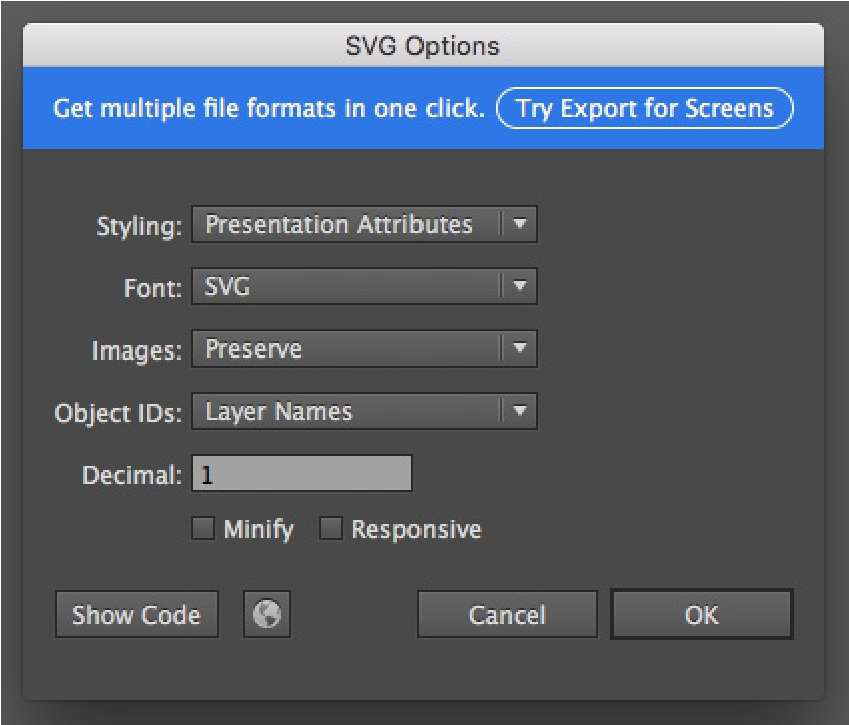
当使用AI的时候,应该确保使用“文件→导出→SVG(这个功能只支持AI CC2015.2以上版本)”这样的步骤来导出SVG,而不是直接选择“另存为”,然后就会弹出一个SVG选项对话框,如图1-6所示。

图1-6:从AI中导出SVG的设置
这种方式导出SVG会比直接通过“另存为”命令生成的没有进行优化的SVG在体积上更小,且绘图信息更精确。
优化工具
当你导出SVG图的时候,需要注意一些默认的导出配置。这里有一些我经常勾选或取消的默认配置。
- 清除ID:这个选项会去掉你仔细为各个图层设置的名字。
- 去掉无用的g标签:当需要为多个图层同时制作动画的时候,可以用g标签将它们包起来,否则还是保持代码原样较好。
- 合并路径:这个选项多数时候都是工作正常的,不过有些时候,当合并多个路径的时候,你会发现不能通过DOM独立移动元素了。
- 保持代码缩进:只有当需要在编辑器上编辑SVG代码的时候才需要保持代码缩进,其他情况下请压缩你的SVG代码。
第5章 不使用任何额外库来创建UI/UX动画
当用户浏览一个网站(或任何环境,或照片)时,他们正在尝试建立一个空间地图。在这个过程中,没有什么东西能像运动中的东西一样吸引他的注意力。
从生物学角度来说,人类是向感知运动的方向进化的:因为从进化的角度来说这是生存的需要。基于这个原因,一份制作良好的动画可以引导用户操作。动画可以帮助和强化我们在网站中构建的空间地图,并且带来一种更深刻地理解用户体验的感觉:获取信息后把信息放回原位,而不是放到什么突然出现的地方。
用户体验模式中的上下文切换
你是否有过这样的经历,在一天的工作中别人总是打断你,让你做不同类型的事情?当你无法进入一种以流程为基础的工作方式时,工作会让你感到沮丧,同时会让你感觉混乱、无效率。用户使用网站时同样会有这种感受。
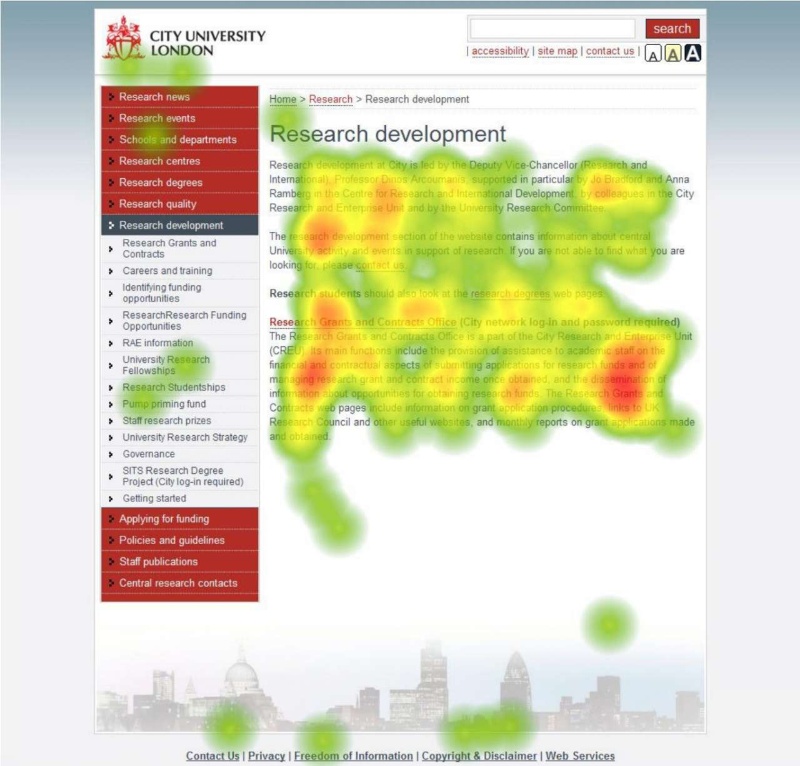
当访问一个网站时,你的大脑会使用一系列的快速眼动来创造空间关系。你从来没有真正地“看着”一个图像:你的眼睛不停地移动来理解图片中的事物,从而创造一张图像的“心智地图”。有关眼动热图的示例,请参见图5-1。

图5-1:用快速眼动来构建空间意识的过程中,所有的焦点都在网站的热点图上
创建一个网站时,其实我们是在为用户创建一个心智地图。对网站交互的改变会打破这种心智地图。Modal(模态对话框)是一个很好的例子:它们经常从一个地方冒出来,破坏用户的体验,也是我所称为的“野蛮用户体验”的一个例子。
人类的大脑已经进化到会特别注意一些移动。这种进化特征是为了保持安全和警觉;屏幕上出现意外移动时也会触发脑部肾上腺素的分泌。网站是一个静态的、没有动画的无聊网站;但是当涉及UX动效时,小而美是关键。
麻省理工学院的Richard Larson在讲话中指出,“人类将被动等待高估了36%”(http://bit.ly/2lkBmJ0)。这意味着如果你不使用动画来加速表单提交的体验,用户会感觉到它比开发工具记录的速度慢得多。
通过提交表单来向网站提供信息的用户,会经历一段时间的等待:他们不知道发生了什么,他们的信息被提交到哪里,或者信息是否有效。他们的信息通常需要不止一秒的时间来被处理,这使预期的行动非常重要。
总结
图标是一种很好的向站点添加简单、有用和信息性的动画的方式,这类动画“小而美”。如果它太冗长或太花哨,不会为用户带来好处,反而会分散用户的注意力。
这种类型的交互不应该让人觉得太冗长。一种常见的做法是将过渡时间保持在0到300毫秒之间,只要让用户感觉这种过渡不像瞬间发生的即可。
要牢记的另一点是,用户反复看到的UI或UX模式都应该是小而美的,这样用户就不会觉得一遍遍看起来很累。
使用ease-out缓动函数对于进入场景效果比较好,而使用ease-in类缓动函数对于退出场景比较好。
requestAnimationFrame()
rAF的工作方式是在下一次重绘浏览器时,将动画更新相关函数传递给浏览器。rAF调用不会创建一个嵌套的调用堆栈,因为这可能导致性能问题。相反,它们将回调函数添加到由浏览器管理的队列中,并且在特定时间只有一个函数实例在运行。
requestAnimationFrame()的神奇之处在于,它能以每秒60帧的速度运行,但在浏览器底层,它会根据你的设备情况计算出运行的速度:桌面端运行得更快,在移动设备上运行速度会变慢。当标签切换到后台时,它也会停止工作,因此这样可以节省电池寿命,同时在不需要运行的时候不会占用资源。这样处理节省了开发者的工作,我们不需要在setInterval()中手动处理这些问题,也不需要为不同的浏览器或不活动的标签设置不同的间隔时间。
动画设计方面
学会勾勒实际运动中的细节
首先,我认为应该学会观察实际物体运动的细节。你可能会笑话我,认为做到这点太简单了。但是,我想反问一下:如果你真做到了这一点,那么请问把一杯水倒进杯子中具体需要多长时间?动画中怎样做到让一个人物的步态看起来清晰可辨?
在实际开发过程中应该对动画抱有怎样的想法呢?其中有一个建议是,尽量不要尝试使用翻转动画,并且,尽量将你的缓动函数调整出轻滑的感觉。在这种情况下,你需要尽可能地去调整你的缓动函数,使你的动画接近自然物体滑动的感觉,并且不要在网站项目中写transform: scaleX(-1)。在整个团队中,尽量不要花时间在设计翻转动画上,尽量以滑动动画的形式替代。你应该学会节省时间,避免把时间花费在关于内部样式统一的沟通上。
动画的本质是以一种特殊的方式来展现需要展现的内容,而在实际环境下,一个过于吸引人的动画会转移用户的注意力,这样辛苦制作的动画起到了负面效应。
设计原型
杀死汝爱(Murder your darlings)是英国作家亚瑟·奎勒·库奇(Arthur Quiller-Couch,http://bit.ly/2m3Mi1X)说的一句话。这句话同样适用于设计界——不要害怕推翻或修改某些东西,即使自己看起来觉得做得比较完美,你永远都不可能一次就把东西做好,所以,请学会放松和犯错。无论你是一名设计师、开发者,或两者兼顾,一开始并不会有太好的锻炼机会。直到你不断地产出许多丑陋的作品、尝试写过许多不同时长的动画,并且也搞砸过很多动画作品之后,你才能慢慢上道。学好任何东西都需要一个积累的过程,试问你学习JavaScript编程难道只学习使用一种框架吗?并不是吧?难道你学习设计是使用一种构图方法吗?我想恐怕也不是吧?同样的法则也适用于学习动画。
制作动画组件库
只要你能保证你的工作的产出是用户真正需要的,而且可以复用,那么你就可以去开发这些动画。
CodePen虽然是一个很好的设计平台,拥有很多资源,但要注意,这些新颖的组件实际上并没有经过实战和市场调研。所以,你需要自己进行衡量,例如使用A/B测试(将两组或多组UI/UX样式同时上线,给多组用户使用,选取反馈情况好的那一组)来证明哪一种动画组件的性价比更好。实际的数字通常比项目经理的主观意见更具说服力。
动画可以将我们心中所幻想的世界描绘出来。这句话确实很准确地定义了动画的力量:在动画中,你可以创造任何可能发生的事,你可以创造一个世界、毁灭一个世界、激起观众兴趣、讽刺某些事物。